Home » Snippet Manager
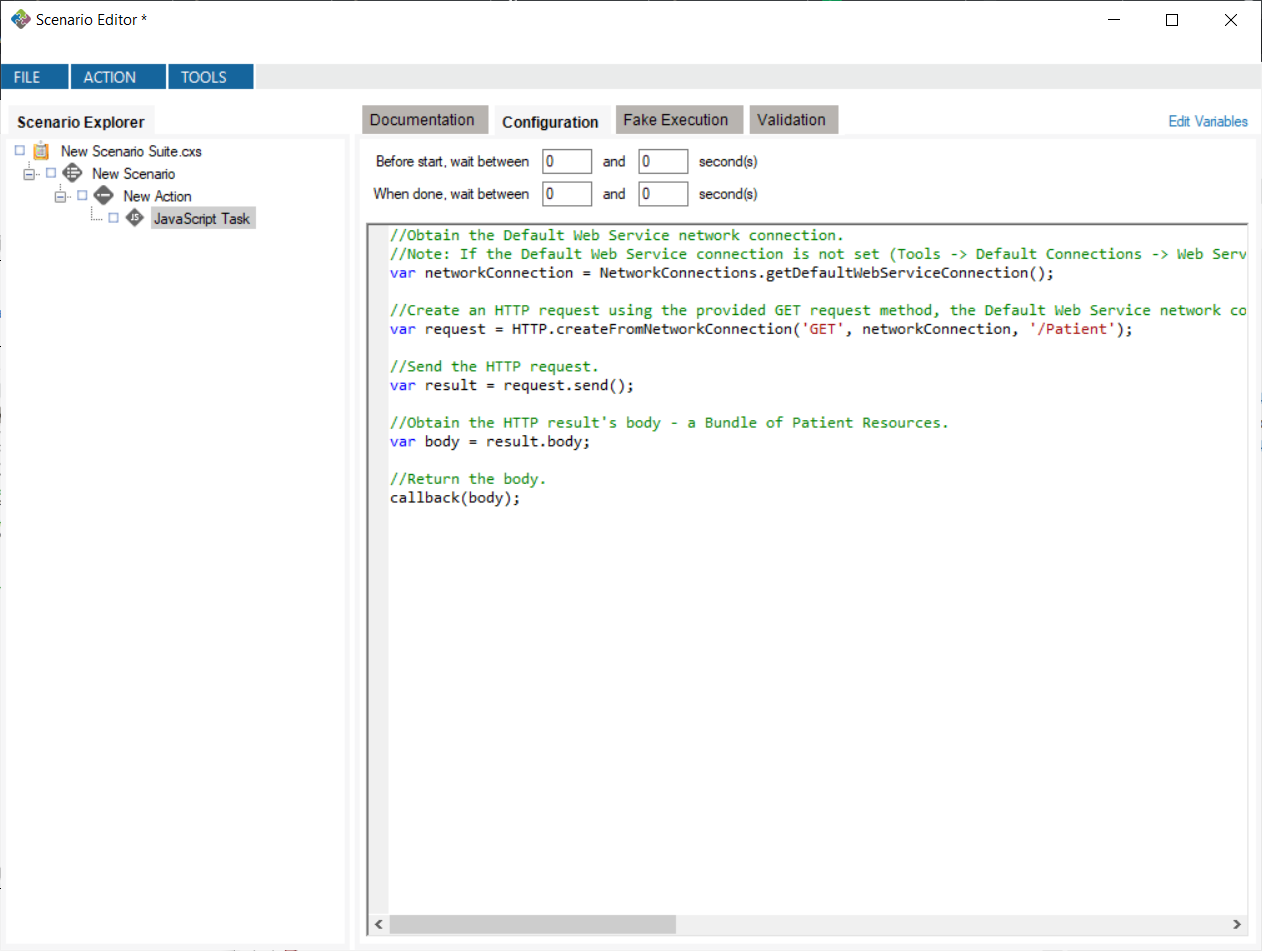
The snippet manager allows you to write, test and save scripts for future use. To access it, go into any textbox in which the JavaScript API can be used, right-click the textbox and select “Insert Code Snippet…”

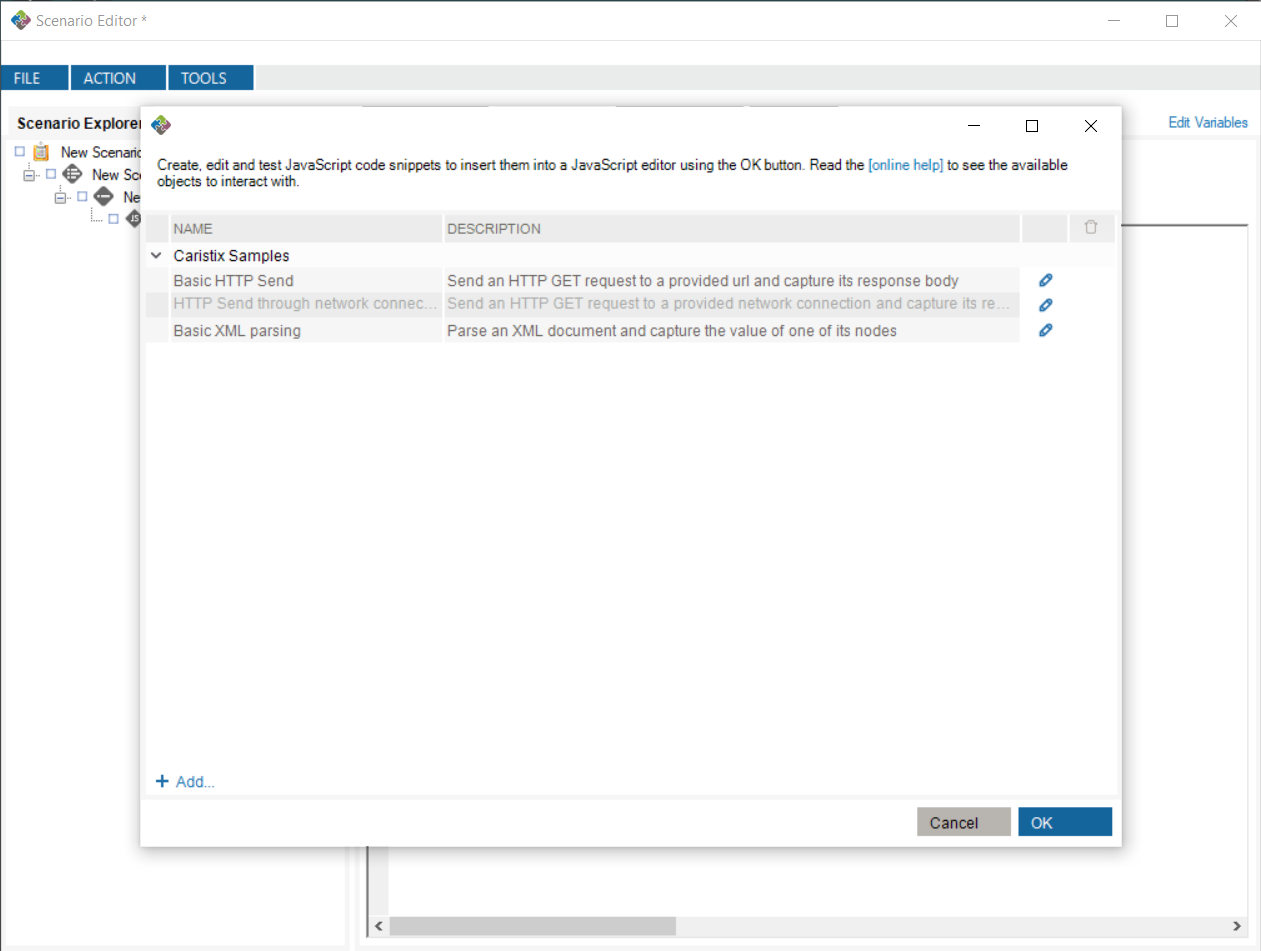
From there, you can select one of the scripts you’ve written, or one of the default Caristix Samples.

Clicking “OK” after selecting a script inserts that script at the position of the caret in your JavaScript editor.

You can create your own code snippets by clicking the “+ Add…” button. You can edit the snippet by clicking the edit  button, opening the JavaScript editor window. Once the window is closed, any changes you make will automatically be saved. Note: any changes to Caristix Samples will not be saved.
button, opening the JavaScript editor window. Once the window is closed, any changes you make will automatically be saved. Note: any changes to Caristix Samples will not be saved.
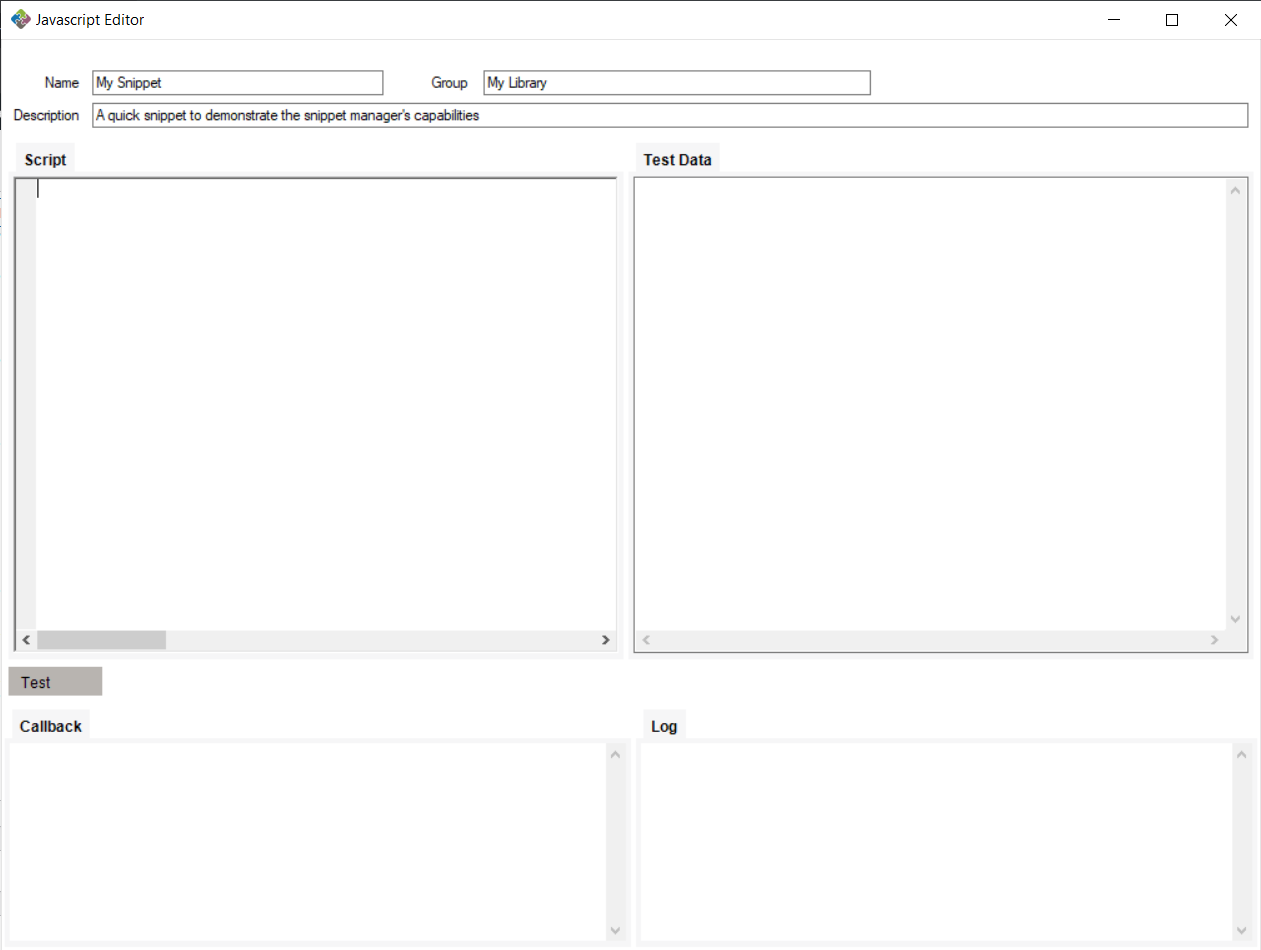
The JavaScript editor window contains fields for editing, naming, describing, grouping and testing your snippets.

Using the same group name for different snippets causes them to be grouped together in the snippet manager.

While writing your snippet, you can test it by feeding it text. Writing data such as HL7 messages in the Test Data field places that in the JavaScript editor’s context as the testData property. This property can be accessed in your snippet while testing. Note: outside of testing snippets, the testData property will always be null.

By clicking the “Test” button, you can test using the data you provide in the Test Data field. Callback and log information gets shown in the Callback and Log textboxes.
